CSS HERO – chỉnh giao diện của tất cả các Theme Website
CSS Hero giúp bạn dễ dàng tùy chỉnh giao diện website của mình mà không cần phải chỉnh sửa trực tiếp mã nguồn. Chỉ cần di chuột và nhấp vào phần tử mà bạn muốn thay đổi, sau đó kéo thả để điều chỉnh theo nhu cầu. Việc tùy chỉnh theme WordPress chưa bao giờ dễ dàng hơn thế.
Tùy Chỉnh Màu Sắc
CSS Hero cho phép bạn dễ dàng thay đổi màu sắc và nền thông qua công cụ chọn màu trực quan. Bạn cũng có thể lưu các màu đã sử dụng gần đây để tạo bảng màu cá nhân hóa cho riêng mình.
Tùy Chỉnh Phông Chữ và Kiểu Chữ
CSS Hero cung cấp cho bạn quyền truy cập vào một kho phông chữ khổng lồ từ Google Fonts và hỗ trợ TypeKit, giúp bạn dễ dàng thêm dấu ấn cá nhân vào giao diện trang web của mình.
Tinh Chỉnh Thanh Chỉnh Sửa
Chỉnh sửa các phần tử trang web một cách dễ dàng bằng cách kéo thanh trượt để điều chỉnh lề và phần đệm. Bạn có thể thấy ngay lập tức các thay đổi trên trang của mình mà không cần phải viết mã CSS phức tạp.
Đơn Giản Hóa CSS Phức Tạp
CSS Hero cho phép bạn áp dụng các hiệu ứng CSS hiện đại như gradient, bóng đổ, bóng văn bản một cách đơn giản chỉ bằng cách nhấp và chỉnh sửa, mà không cần phải biết về mã CSS.
Chỉnh Sửa Giao Diện Trực Quan Trên Nhiều Thiết Bị
CSS Hero giúp bạn kiểm soát và chỉnh sửa giao diện trang web của mình trên cả máy tính để bàn và thiết bị di động. Bạn có thể xem trước các thay đổi trên từng thiết bị trước khi chính thức áp dụng, giúp tạo ra một giao diện đáp ứng nhu cầu của người dùng một cách hoàn hảo.
Khả Năng Tương Thích Rộng Rãi
CSS Hero hoạt động trên tất cả các theme và plugin WordPress, giúp bạn tùy chỉnh trực quan mọi phần tử trên trang web từ đầu đến chân. Đặc biệt, nó không làm ảnh hưởng đến bất kỳ tệp chủ đề nào và được thiết kế để hoạt động nhẹ nhàng và nhanh chóng.
Với CSS Hero, bạn không cần phải là một lập trình viên hay biết về mã CSS để có thể tạo ra một trang web đẹp mắt, đầy màu sắc và chuyên nghiệp. Tất cả những gì bạn cần làm là cài đặt và bắt đầu tùy chỉnh theo ý thích của mình.
Quy trình get license CSS HERO như thế nào ?
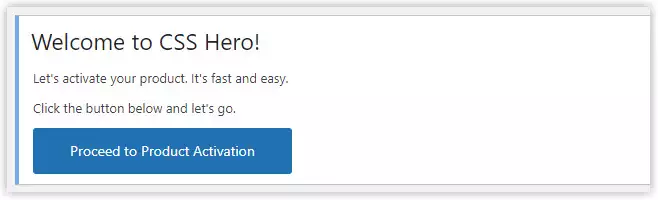
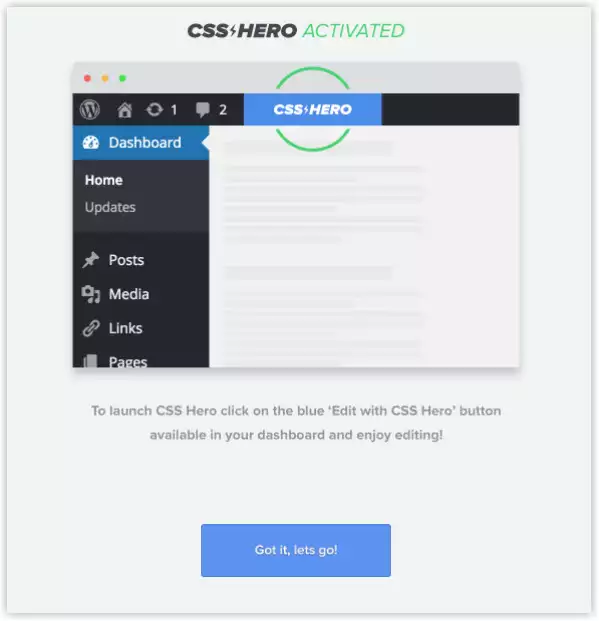
Sau khi bạn thanh toán thì bạn vào phần download và tải bản file cài đặt CSS HERO về, sau đó bạn tiến hành cài đặt bình thường. Nếu bạn click vào sử dụng thì nó sẽ báo lỗi invaild license code do bạn cho được kích hoạt giấy phép. Bạn nhìn xuống dưới thấy dòng Proceed to Product Activation thì bạn bấm vào.
Nếu bạn không thấy fom kích hoạt như phía dưới thì có thể do 1 plugin trong web đã chặn license kích hoạt. Bạn gõ lệnh sau: https://tenmiencuaban.com/?wpcss_action=delete_license, notice message license sẽ được kích hoạt lại.

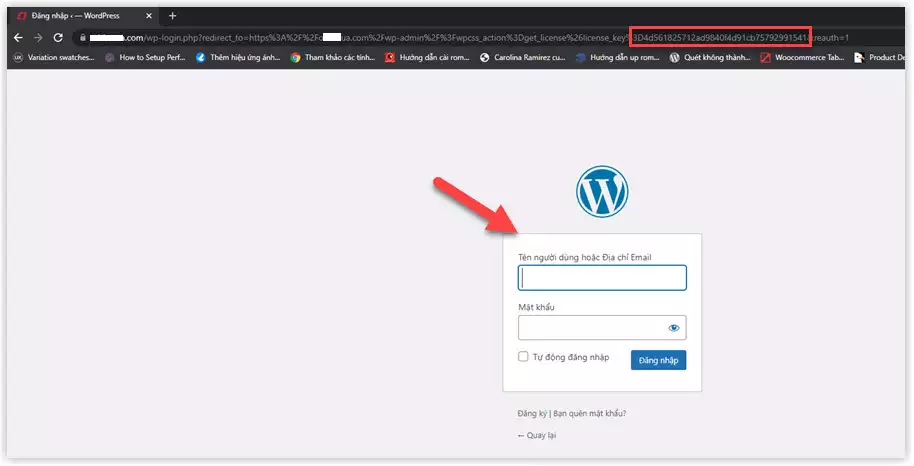
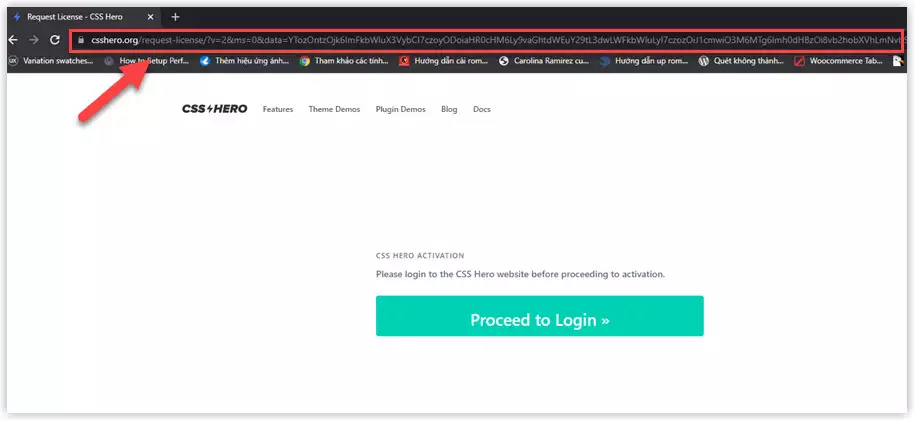
Cuối cùng mình sẽ gừi đường link để bạn đăng nhập web để kích hoạt bản quyền, bạn sẽ thấy đường link có chữ license_key kèm dòng chữ và số phía sau chính là code license của bạn.












 -Tiếp theo bạn nhìn ở dưới sẽ là mục các link mà bạn tạo liên kết giới thiệu
-Tiếp theo bạn nhìn ở dưới sẽ là mục các link mà bạn tạo liên kết giới thiệu




Tuan Đã mua tại Vonebuy.com
Thank ad cài đặt nhanh chóng, mình chờ các bản update mới xem có cập nhật vĩnh viễn không
Vonebuy Quản trị viên
cảm ơn bạn đã phản hồi ,plugin chính hãng 100% nên bạn yên tâm nha, nếu có lỗi mình active lại miễn phí ạ